Actualizando Portafolio [Parte 1]
Aprovechando mi tiempo sabático decidí actualizar mi sitio web de portafolio. Aquí te cuento el proceso que llevé para el diseño.
Ivan Robles
![Actualizando Portafolio [Parte 1]](/content/images/2023/08/portolio_neon.webp)
Esta es una serie de posts, describiendo los procesos que llevé acabo para su creación. Mi portafolio se encuentra en: https://sharmaz.github.io/me/
[Parte 1, El diseño] 👈️ Aquí estamos
[Parte 2, El setup]
[Parte 3, El desarrollo]
[Parte 4, Los workflows]
[Parte 5, La migración a typescript]
La Idea 💡
Como programador si o si, obligatoriamente a fuerza lo común es tener un sitio web que se trate sobre nosotros, lo llamamos portafolio.

Esta es mi tercera versión, la segunda versión la publiqué en 2017 y no había vuelto a tocar el sitio hasta ahora.
Todavía recuerdo que para la primera versión me imprimí unas tarjetas de presentación y anduve repartiéndolas en eventos como Campus Party y comunidades de desarrollo. Actualmente las tarjetas que me sobraron las utilizo como separadores para mis libros.

El contenido es el rey 👑
Eso dicen del SEO, en este caso son los datos de mi resume/currículum vitae/hoja de vida, es es requerido tener la información actualizada, clasifiqué esos datos en las siguientes entidades:
- Perfil, contiene datos como: nombre, foto, acerca de y redes sociales.
- Trabajos, contiene los datos mi experiencia profesional, nombre de las empresas en las cuales he trabajado, su descripción, fechas de inicio y final, mi rol en ellas y algunos detalles específicos sobre que hice en esos lugares y con que tecnologías.
- Proyectos, contiene los datos sobre los proyectos personales que he desarrollado, el nombre, descripción, tecnologías manejadas y por supuesto los enlaces de repositorio y demo.
Inspiración y referencias 🏴☠️
Dicen que “Los buenos artistas copian, los grandes artistas roban” - Silicon Valley Pirates. Bueno, esa frase originalmente es de Pablo Picasso.
Hay que informase sobre las tendencias de diseño web, tengo un post que habla sobre los estilos de diseño en la web mas sobresalientes a través de los años .
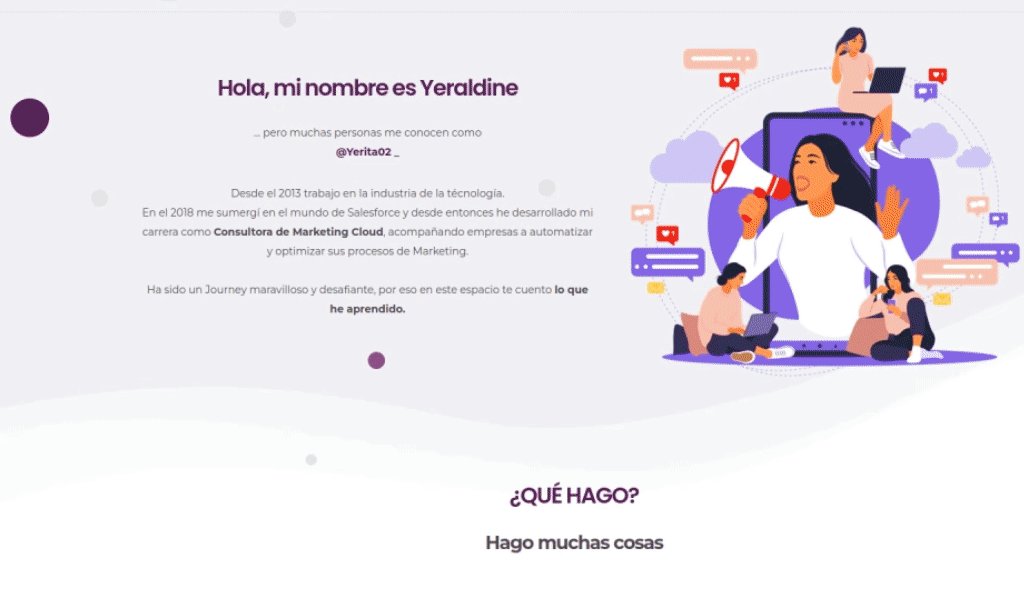
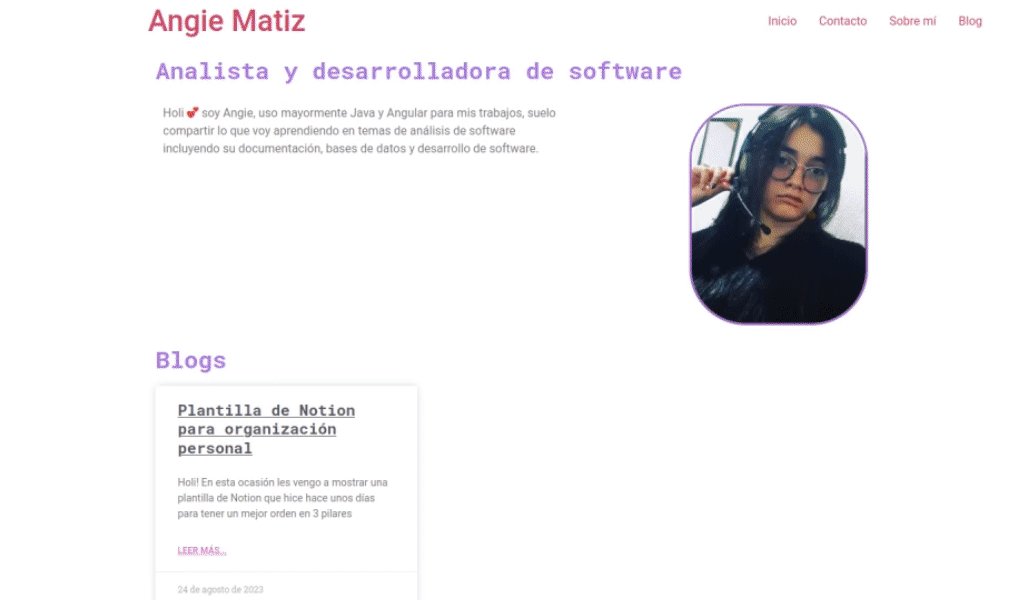
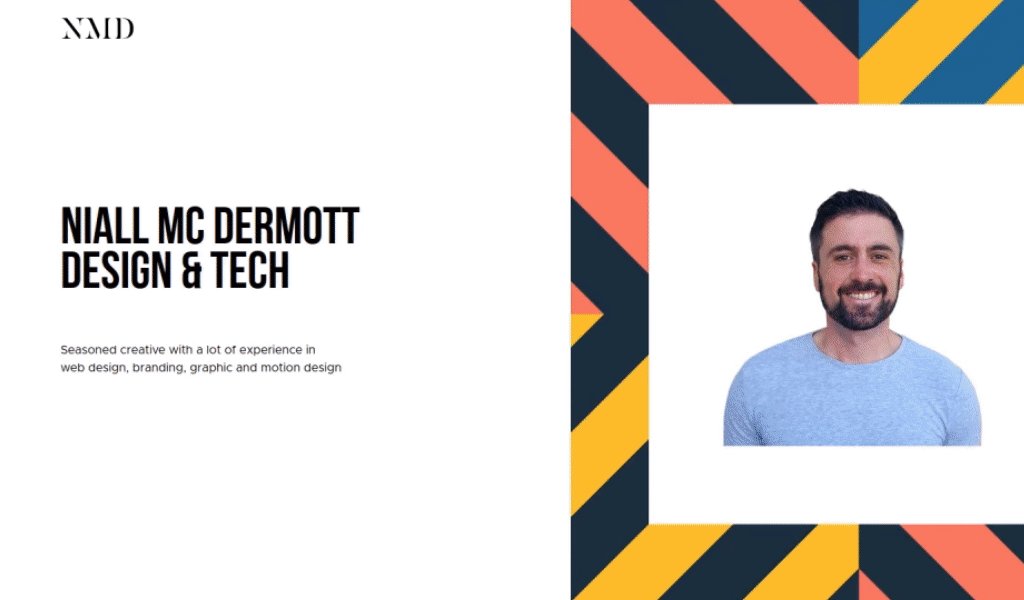
Para las referencias revisé tableros en Pinterest, busqué en sitios de plantillas como Envato, y probé a tener suerte en imágenes en Google, guardé esas fotos, imágenes y screenshots en una carpeta.

En mi caso a mi me llamo la atención las tendencias de las landing pages de cryptos y NFTs, que es parecido también a los sitios como vercel con una onda tipo retrowave y synthwave. Ademas quería sumare el claymorphism el cual son modelos 3d o imágenes de modelos 3d que simulan plastilina o arcilla.
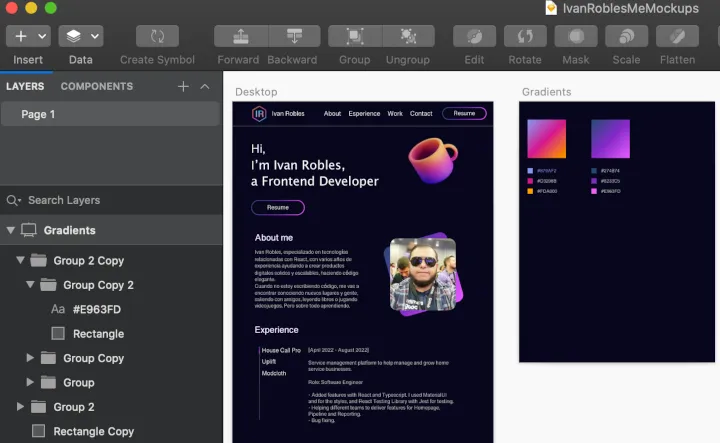
Un clavado en el diseño 🎨
Hace tiempo compré una licencia de SketchApp, pero existen muchas alternativas gratuitas al día de hoy así como pasar directo Figma a diseñar. El diseño de mi sitio es una sola pagina que cuenta con cinco secciones mas el header que contiene el menú y el footer. Entonces lo que hice fue basarme en las referencias y hacer una combinación de lo que quería de un sitio y lo que quería de otro, así de esa manera ya tenía Frankenstein en mi archivo de diseño, una base sobre la cual trabajar.

En busqueda de assets 🔎
Imágenes, fuentes, iconos, lo que nos pueda funcionar. Encontré unos freebies en 3D con licencia creative commons, esos se ajustaban a la tendencia de claymorphism, asi que decidí utilizarlos solo de manera decorativa, los puedes encontrar en https://3dicons.co/ , fuentes de google fonts, no hay pierde y encontré algunos iconos en sitios como en https://www.iconfinder.com/ .

El ciclo sin fin 🦁
Aquí viene una parte de iteración donde volvemos al documento de diseño a hacer cambios según nuestras referencias, integramos los colores, gradientes, tipografía, imágenes, etc.
Al final después de pulir varias veces nuestro archivo con el diseño de acuerdo a nuestro gusto, ya tenemos con que comenzar a desarrollar el sitio.
Conclusión
Y bueno, pues ese fue el proceso que estuve siguiendo. Al no tener un diseñador y hacerlo yo mismo, básicamente tomé cosas de diferentes lugares para combinarlas y hacer un súper sitio web!! o así es como me gustaría verlo.
Pueden visitar mi portafolio en: https://sharmaz.github.io/me/
