Tendencias de Diseño en Web (Aqua, Skeumorphism, Material)
Un breve resumen sobre como se veía la web vieja hasta la web de hoy (2023).
Ivan Robles

Un breve resumen sobre como se veía la web vieja hasta la web de hoy (2023).
Compu mundo hiper mega red
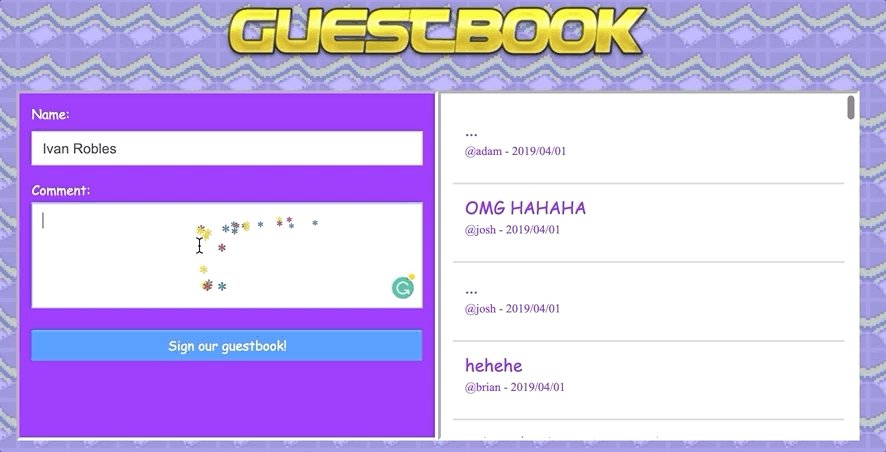
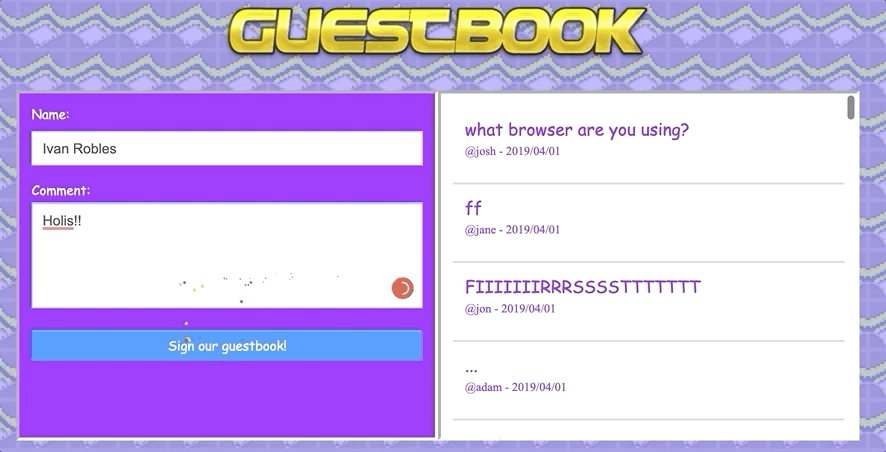
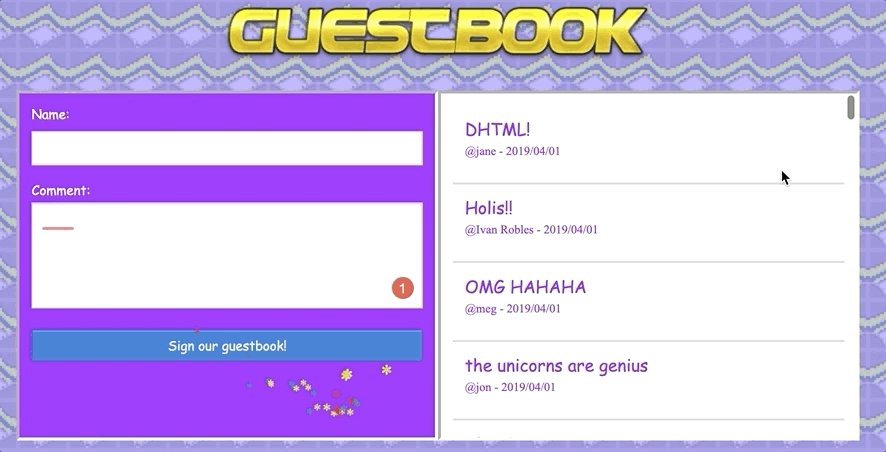
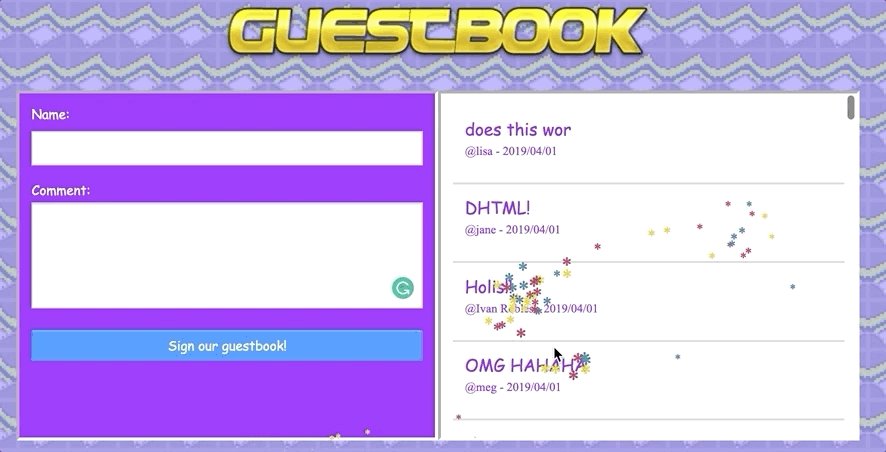
Tomando en cuenta en que la primera versión de la web era solo texto vamos a adelantarnos a finales de los 90's donde podíamos meter imagenes, gifs y tener algunos efectos con Javascript teniendo nuestro sitio alojado en geocities. No hay mucho chiste en esta tendencia, era un caos total y solo tenías que aventarle cosas a tu sitio, el resultado era algo como esto:

Botones Aqua
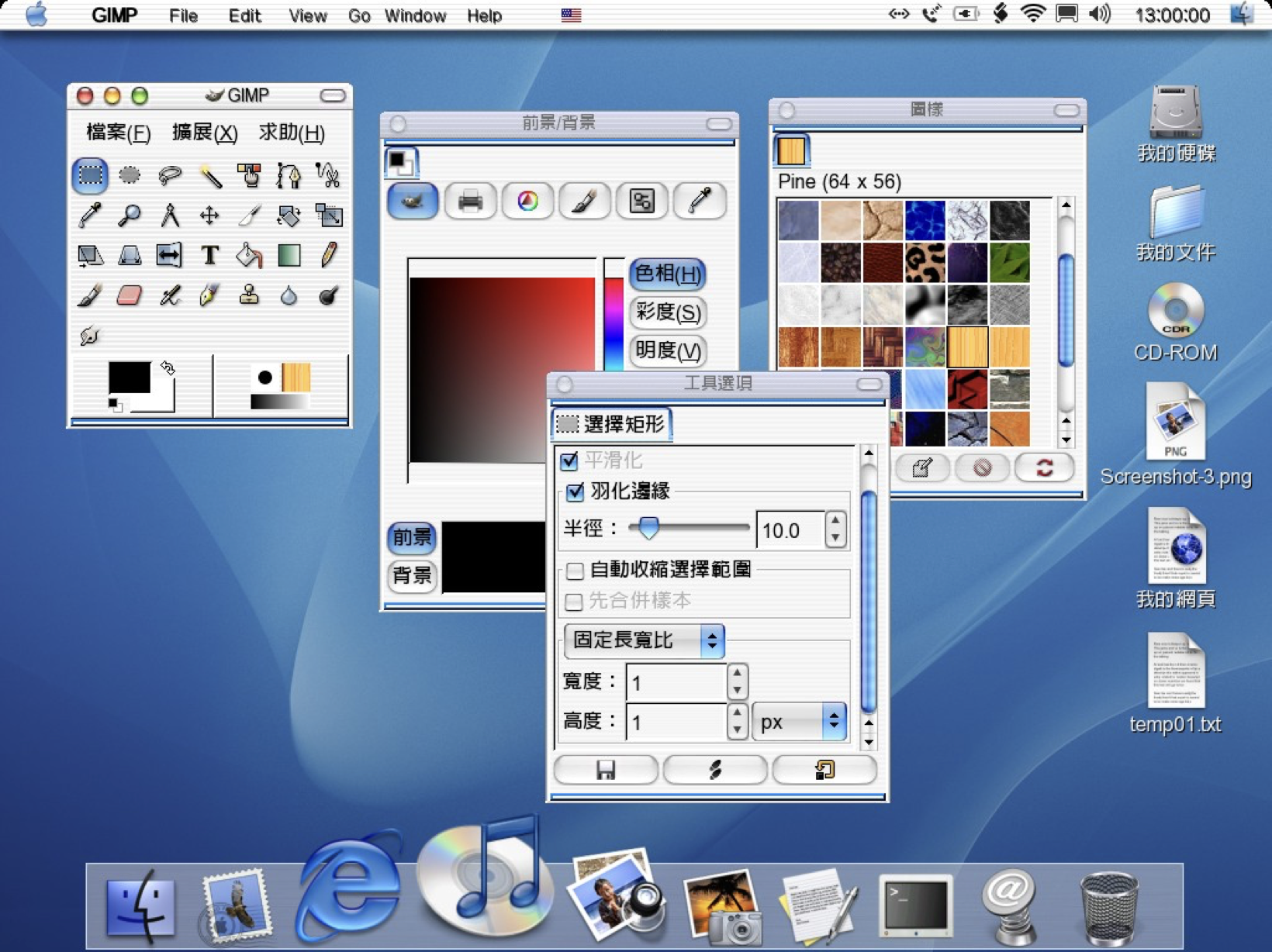
En el año 2000 Steve Jobs anunciaba junto con su nuevo sistema operativo MacOS X (el que tenía versiones con nombres de gatitos) una nueva interfaz gráfica llamada Aqua. Miren nada mas como brillan esos botones!!

Un año mas tarde teníamos esos botones en cada esquina de la web, esa tendencia duró hasta el 2008, la forma de hacerlo era utilizar una imagen png de fondo en nuestros elementos HTML.

Skeumorphism
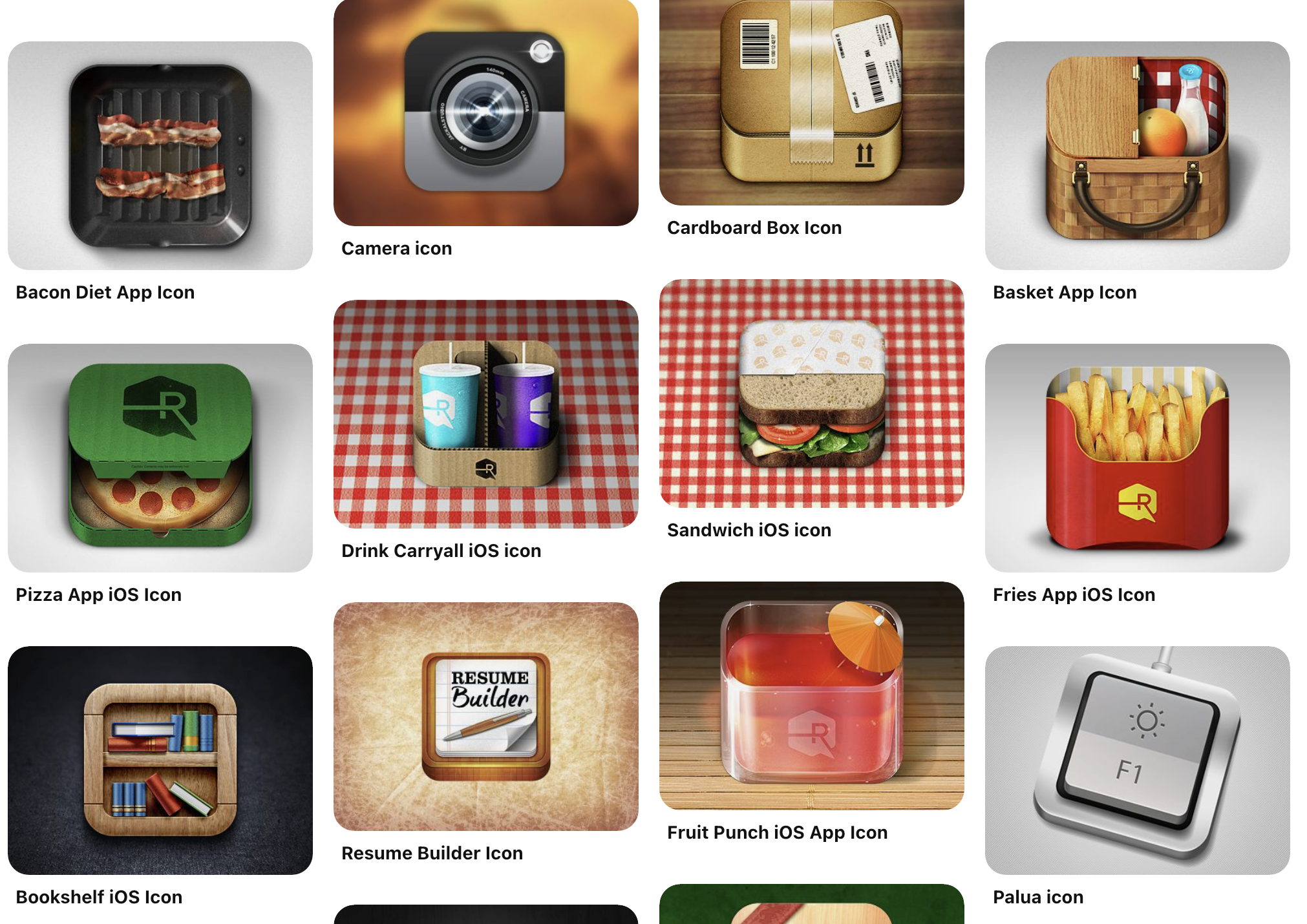
En 2007 se anunció el primer iPhone la tendencia de diseño con este dispositivo era la de llevar el "feeling" de lo real, lo ya familiar o conocido a sus aplicaciones novedosas, por eso los iconos y las texturas "realistas".

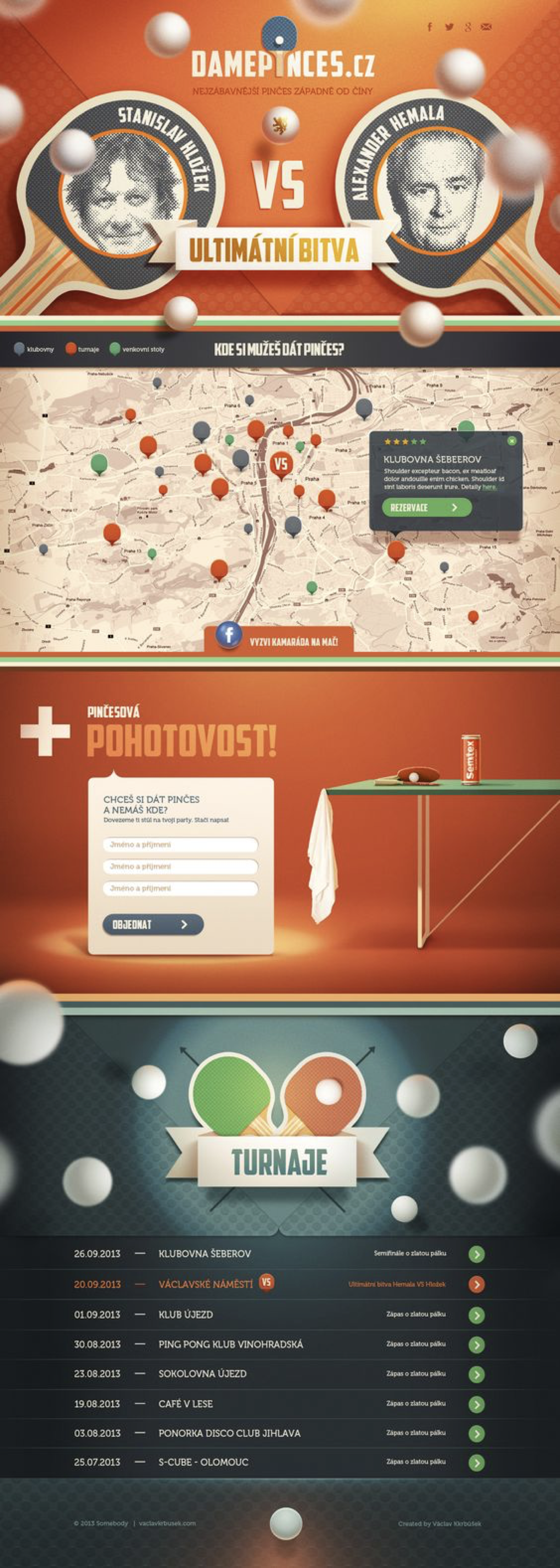
Y en web sucedió lo mismo un año mas tarde, donde dependiendo del concepto del negocio (ping pong en nuestro ejemplo), la web se adaptaba para resaltarlo, utilizando imágenes con degradados, sombras, relieves y luz o brillo para lograr efectos realistas.

Flat y Material
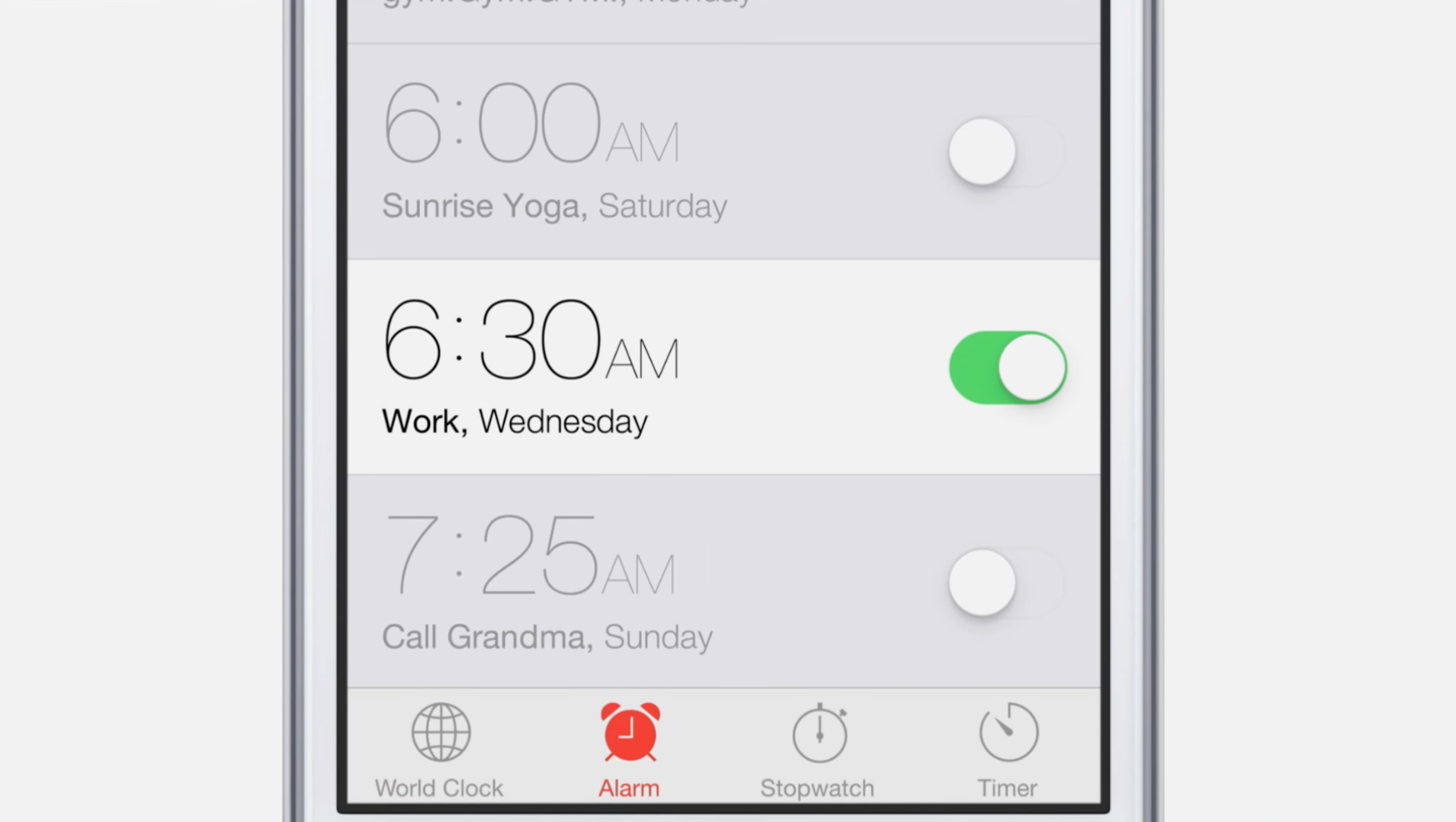
En 2013 Apple cambió el diseño en sus dispositivos móviles abandonando el skeumorphismo y con esto llegaron ventajas de rendimiento (performance) al reducir el tamaño de las aplicaciones. La nueva tendencia se basaba en colores planos sin texturas y fuentes minimalistas.

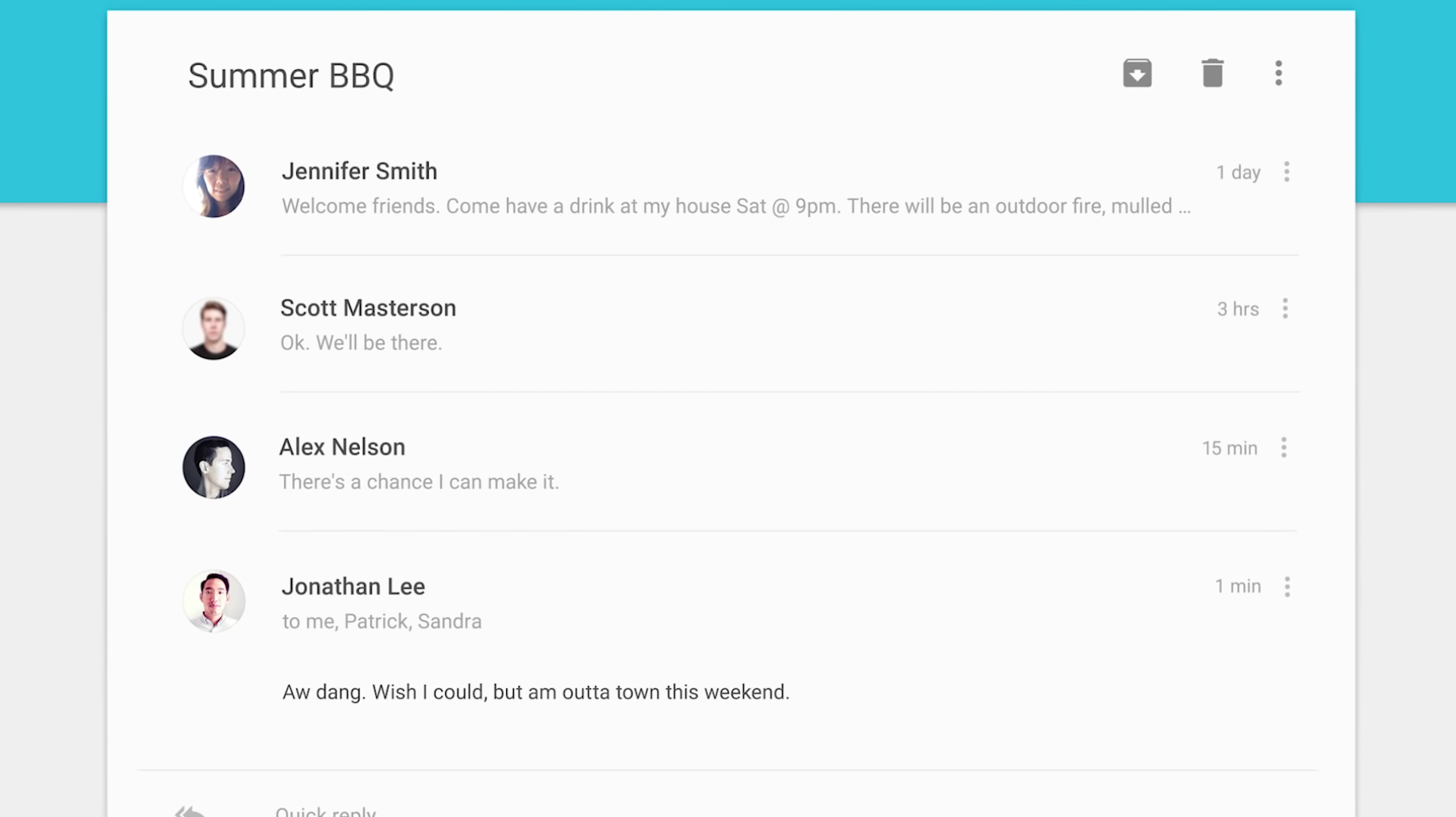
En 2014 Google lanza Material Design para android siguiendo la tendencia flat agregándole sombras y elementos flotantes.

Flat es la tendencia que seguimos utilizando en 2021 en web, por la simpleza de poder hacerlo todo con propiedades CSS de manera sencilla y la rapidez al cargar los sitios web. Y pues la neta, tantas imágenes si pesan un chingo y ahora con eso de que se navega mas en dispositivos móviles a parte de que los sitios tardarían un montón en cargar se nos van los datos de nuestro contrato con nuestra compañía de telefonía celular!!.
Les hablo desde el futuro!! Bueno realmente solo es una pequeña actualización de este post sobre las tendencias post-pandemia (juego de palabras).
El avance de la tecnología, algo que no podemos parar ha hecho que tengamos mayor velocidad de conexión, ancho de banda, equipos mas potentes, etc etc. Si quisiéramos traer de vuelta el skeumorphismo o aquellas tendencias pesadas no sería ningún problema, sin embargo nos dirían algo como, "Tu sitio web se ve muy del 2010", o algo así.
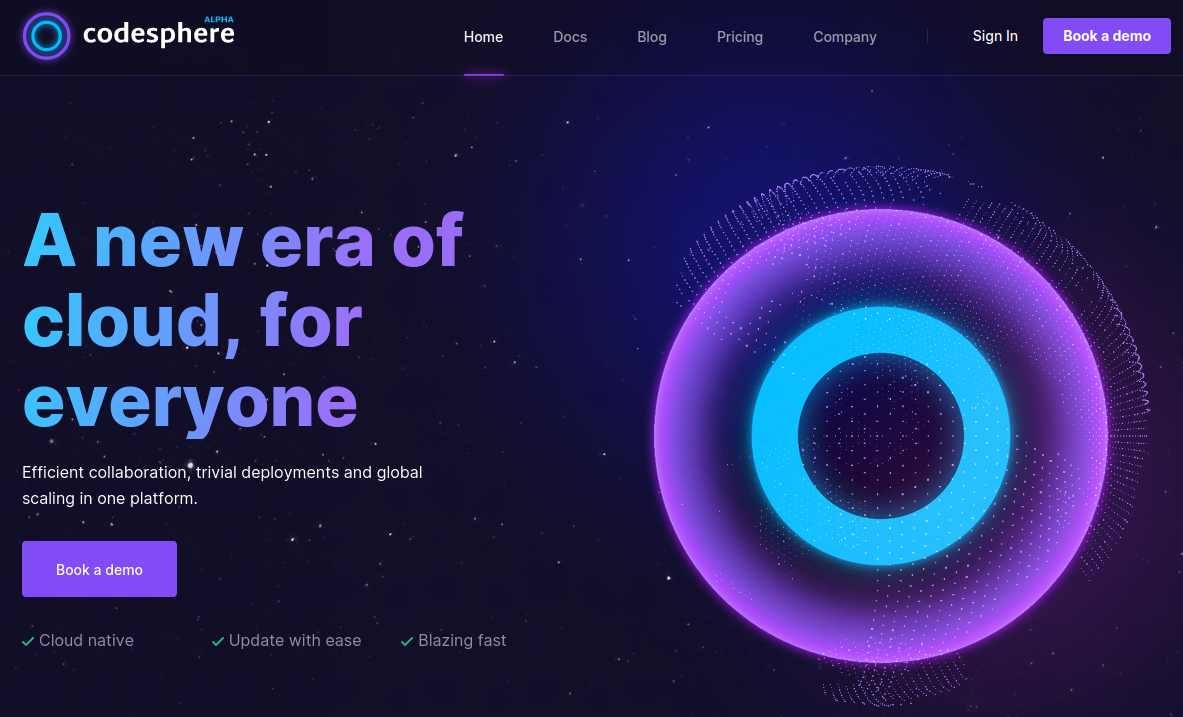
Con la Criptos, Web3, NFTs llegaron con tendencias tipo neón, synthwave, retrowave, cyberpunk. Con elementos animados e incluso con elementos 3D incrustados.

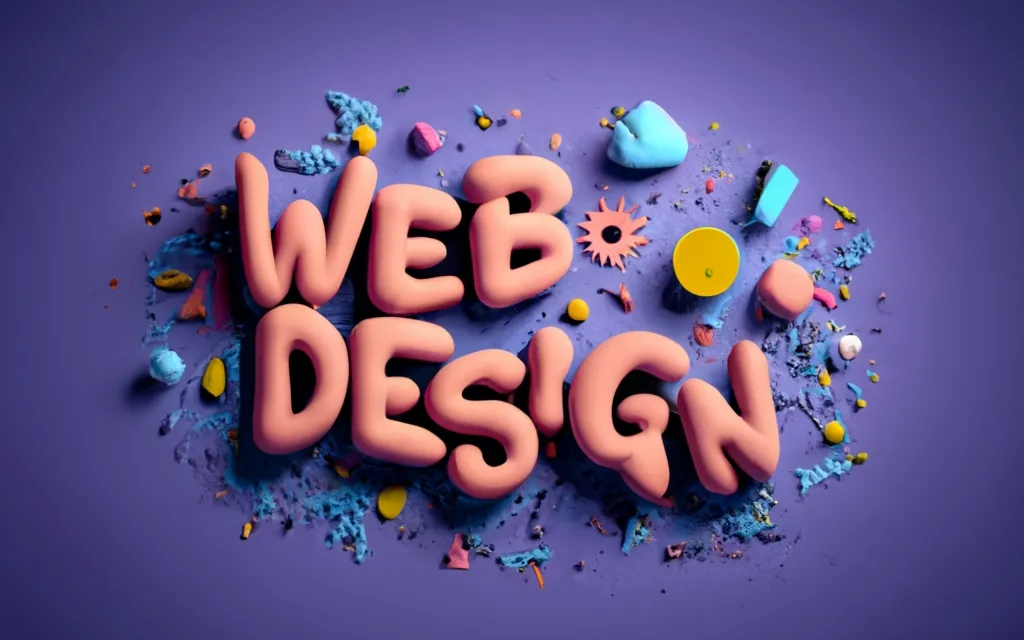
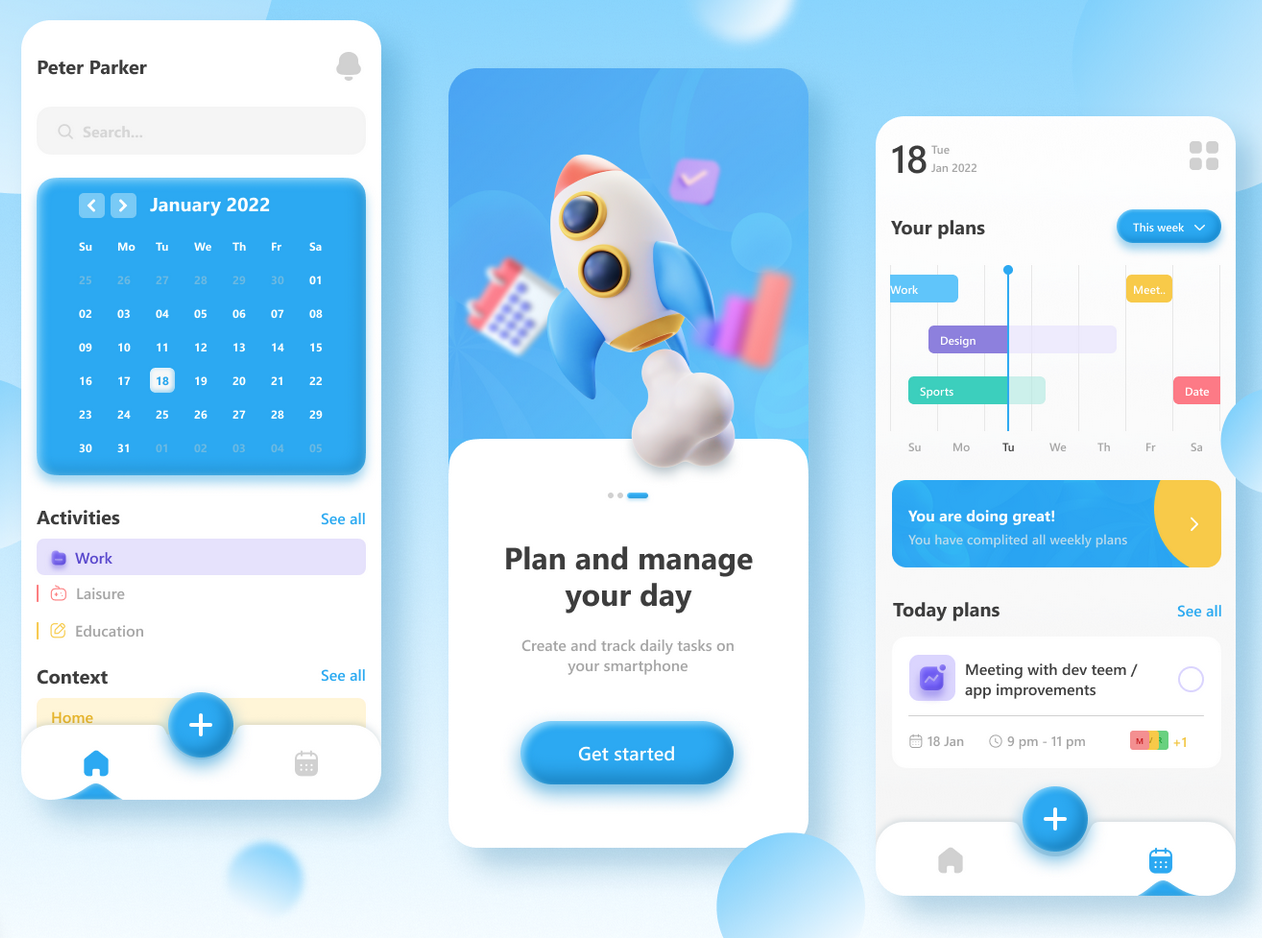
Claymorphism
Esta tendencia utiliza elementos 3D parecidos a arcilla o plastilina, ademas jugando con css podemos lograr un acabado genial.

Hay que señalar que estas dos ultimas tendencias parecen ser algo pasajeras (así como el boom de los NFTs cough cough) pero es de lo mas sobresaliente hasta estos momentos en 2023.
