Un poco de Web Performance
El performance no solamente hacer que las aplicaciones corran más rápido. Ahora el performance esta directamente ligado a la UX.
Ivan Robles

Hace algunos ayeres tenia esta idea de que performance era solamente hacer que los programas o aplicaciones corrieran mili segundos más rápido.
No es que el día de hoy eso deje de ser verdad, sin embargo ahora el performance está ligado a la experiencia del usuario, eso significa que podemos hacer que el usuario tenga la sensación de que nuestra aplicación va rápido o que no llegue a notar que alguna acción dentro de la aplicación es un poco lenta (ya hablaré de ello en otro post).
Hoy les vengo a hablar sobre Web Vitals esta es una propuesta o iniciativa de Google la cual nos indica a manera general los aspectos más importantes (o los mínimos ) a cubrir para tener un sano performance en nuestros proyectos.
Web Vitals nos indica que debemos enfocarnos en tres aspectos:
- Carga (load)
- Interactividad (interactivity)
- Estabilidad Visual (visual stability)
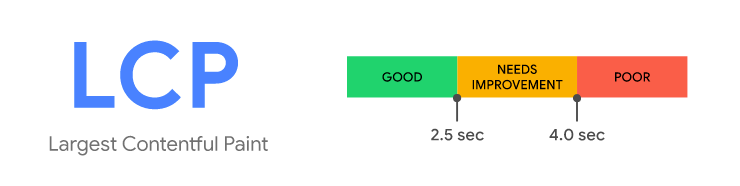
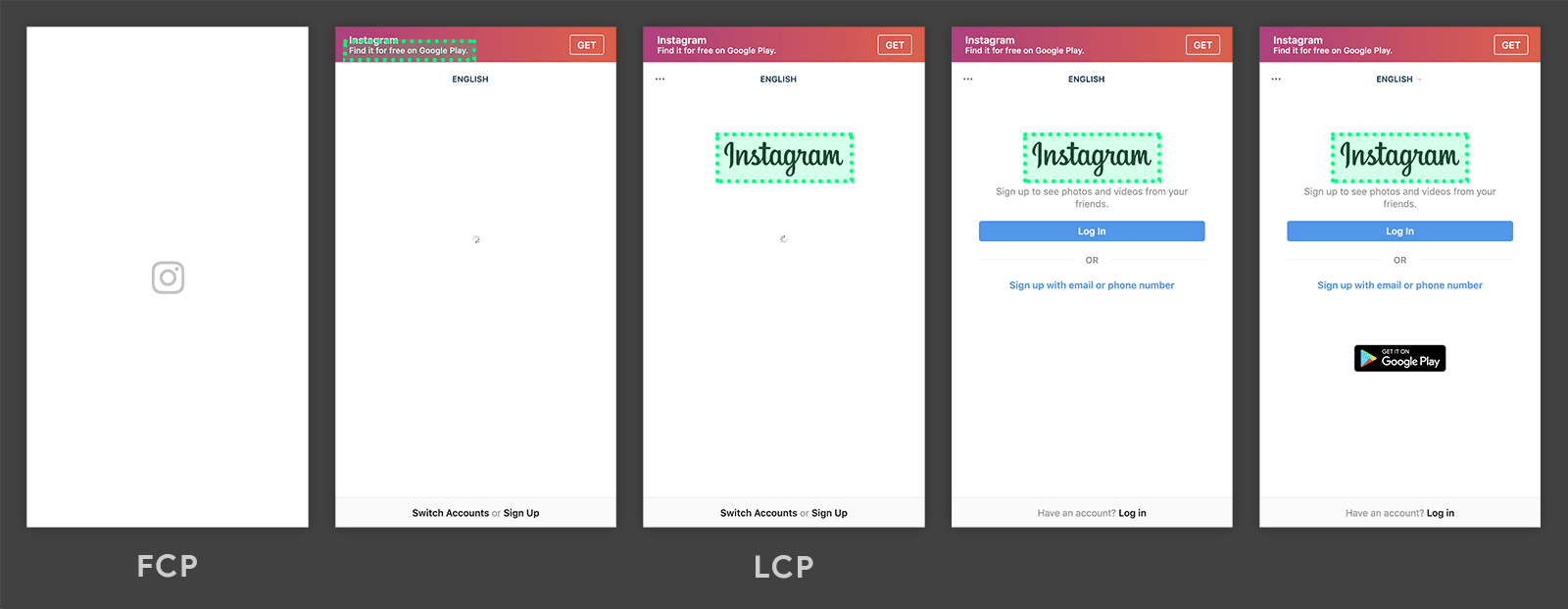
Largest Contenful Paint (LCP)

Para el aspecto de carga existe esta métrica la cual se centra en el tiempo de renderizado de la imagen o bloque de texto más grande (en caso de no tener imagen será el contenido mas pesado) que sea visible dentro de nuestro viewport (o ventana, o lo que alcance a ver el usuario).
Es decir, lo que más tarda en cargar dentro de nuestra página, por ejemplo una imagen Hero dentro de la Home Page.
No debemos confundir LCP con FCP (First Contenful Paint). La métrica FCP mide el tiempo desde que la página comienza a cargarse hasta que cualquier parte del contenido de la página se renderea en la pantalla.

First Input Delay (FID)

En el aspecto de interactividad, esta métrica se encarga de medir el tiempo que tarda la primera interacción de usuario con la página (clicks, taps, hover, scroll o alguna otra funcionalidad custom) va desde que el usuario interactúa hasta que el navegador lo procesa y responde a esa interacción.
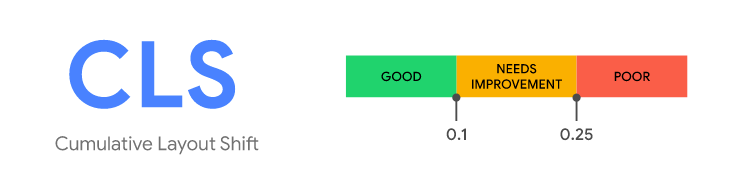
Cumulative Layout Shift (CLS)

En el caso del aspecto de estabilidad visual, aquí se mide el total de tiempo cuando se produce un cambio en el layout (diseño). Cuando estas leyendo un articulo muy interesante en algún sitio de noticias y de repente el texto se empuja hacía abajo o arriba debido a que se están cargando las imágenes o algún otro elemento es que hubo un cambio en el layout.

Esto es solo por mencionar los aspectos y métricas de Web Vitals próximamente voy a ahondar en cada uno de ellos en mis siguientes post.
See you space cowboys!
