Realidad Virtual en web (WebVR/WebXR)
Este post es una resumida historia de las tecnologías usadas para poder llegar al punto donde tenemos realidad virtual en nuestros navegadores.
Ivan Robles

Este post es una resumida historia de las tecnologías usadas para poder llegar al punto donde tenemos realidad virtual en nuestros navegadores.

Antes que nada para llegar a donde estamos (VR en Web) es necesario saber un poco, solo un poco sobre Imágenes Generadas por Computador (CGI). Cualquiera pensaría que 2D también son generadas por computador, pero en algún punto de la historia algo sucedió que CGI se utiliza solo para referirse a los gráficos 3D.
En 1976 la primera aplicación de CGI en el mundo del entretenimiento fue en la película de Futureworld. Esta escena es "recordada" por la mano CGI con sus vértices.

Aquí les dejo el link: https://www.youtube.com/watch?v=QfRAfsK5cvU
En los 80's hacer CGI era un pedo a demás de que el hardware/software para lograrlo era muy caro, había muchas compañías usando diferentes implementaciones para lograr la misma finalidad. De las mas grandes por un lado estaba Silicon Graphics con su API IRIS GL vs Sun Microsystems, IBM y otras empresas grandes añadiéndole plugins/extensiones a PHIGS, esta otra API cuentan las malas lenguas que era muy difícil de implementar.
Y con esto llegamos a los 90's que nos trajo películas como Jurassic Park, Toy Story, Matrix solo por mencionar algunas, debido a un mejor Hardware y también la estandarización del Software para CGI.

Open Graphics Library (OpenGL) es la especificación estándar del API que se utiliza para producir gráficos en 3D, existe desde 1992 y esta basada en su antecesor IRIS GL.
Wow!! Pero que sucedió en los 2000's? De todo amigos de todo:
- Videojuegos: Gráficos chidos en 3D de las consolas PS2, Gamecube y Xbox (Iniciando esa década, luego la siguiente generación rompió madres).
- Movies: Chingos de películas animadas en 3D de Disney, Pixar, Fox, Dreamworks, etc. Efectos visuales (VFX) CGI realistas.
- Arquitectura: Maquetas 3D con software de tipo CAD.
- Ciencias: Simulaciones en campos como la física y medicina.
- Educación: Explicación con base a CGI de como funcionan las cosas (desde niños hasta adultos).
También en los 2000's y en la década de los 2010's hubo otras herramientas que se montaban sobre OpenGL o fueron basadas en el como es el caso de Vulkan, DirectX de Microsoft y Metal API de Apple. Pero ese es tema para otro día.

Hace 10 años en Marzo de 2011 se lanzó la versión 1.0 de WebGL basado en OpenGL 2.0.
Eso significa que desde hace 10 años ya teníamos la posibilidad de agregar contenido 3D en navegador!! OMG!!.
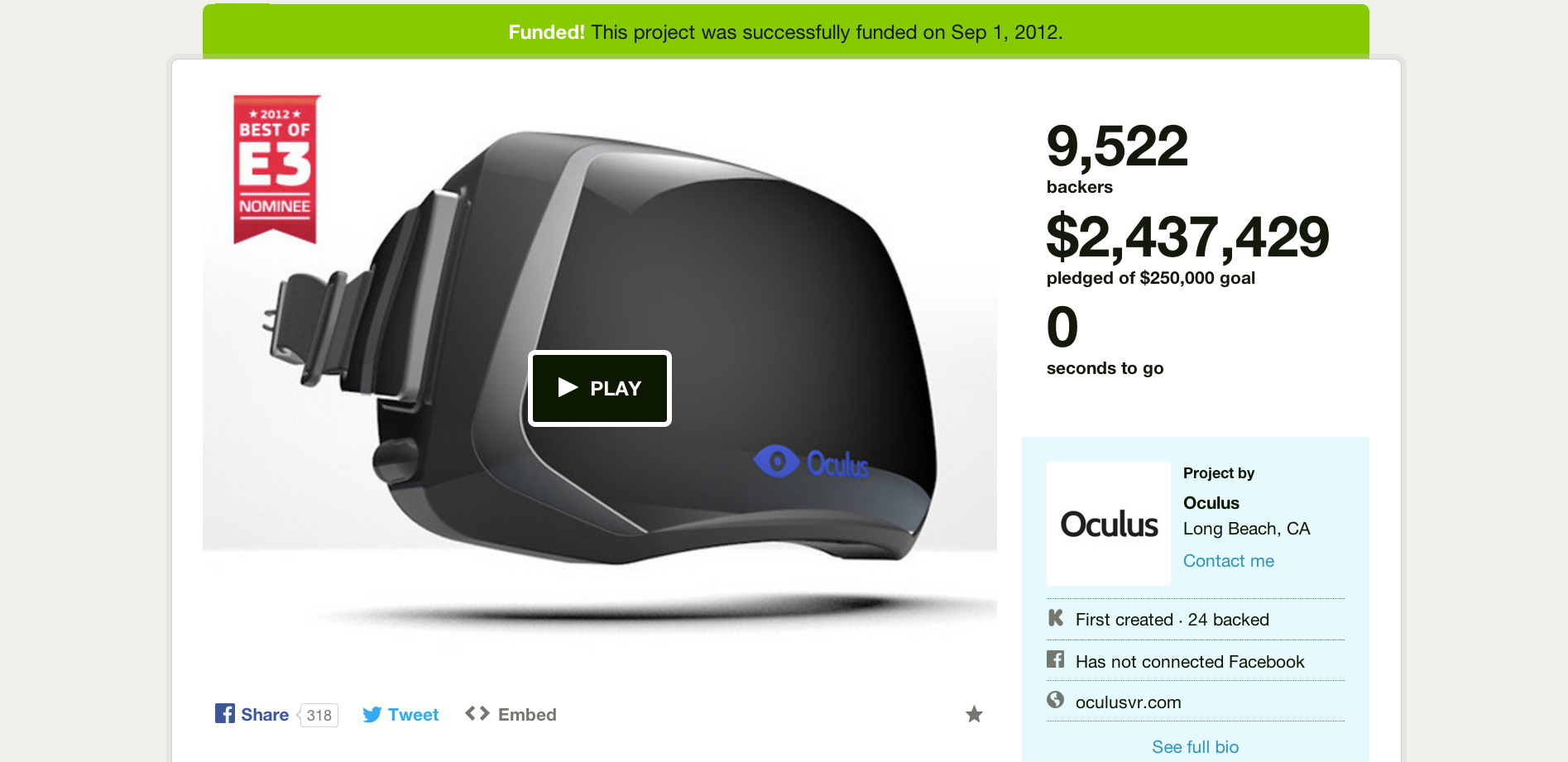
En Agosto del 2012 por vía de Kick Starter la campaña para el Oculus Rift obtuvo 2.4 millones de dólares para el proyecto, el cual consistió en enviar Kits de desarrollo junto con el Headset de VR.

En colaboración de Samsung con Oculus, se lanza el dispositivo Samsung Gear VR en 2015. El cual funciona introduciendo los teléfonos Samsung Galaxy se la serie S.
En 2016 fueron lanzados varios dispositivos de realidad virtual no solo para desarrolladores si no para el consumidor común Oculus Rift, HTC Vive y Play Station VR.
Bueno pero que sucedió en los navegadores?
Como fue que llegamos a tener VR en la web?
Regresando a 2010 había un chaval en España que quería traer el 3D a la web, inició una librería llamada three.js la cual en sus comienzos estaba escrita en Actionscript (flash) y luego la portó a Javascript, justo cuando se incluyó WebGL en 2011 mas gente se añadió al proyecto.

Three.js es una librería que hace mas simple el manejo de objetos 3D sobre el navegador en comparación de utilizar directamente las funciones de WebGL.
En 2014 comienza el desarrollo de WebVR por parte del equipo de Mozilla, su versión 1.0 fue lanzada el 2016 (Coincidencia? no lo creo).
En diciembre de 2015, casi 2016 se lanza la primera versión de Aframe un framework para crear experiencias de realidad virtual por parte de Mozilla. El cual utiliza el API de WebVR en el navegador junto con three.js para sus objetos 3D el cual utiliza WebGL que esta basado en OpenGL!! Todo esta hilado tío!!

En 2017 ya cuando estuvo el "Boom" a tope de VR fue cuando decidí probar las experiencias VR así como probar las tecnologías de WebVR. La verdad es que VR sigue siendo un pequeño nicho dentro de los gamers así como que Boom del VR no creo.
Para ese entonces hice un pequeño demo mientras probaba el juego en un Google Cardboard con un Smartphone, al proyecto le puse Web Dungeon VR y todavía funciona!!.

Aquí dejé el proyecto: https://github.com/Sharmaz/WebDungeonVR
También basado en WebVR existió un framework para utilizar react para hacer experiencias de realidad virtual por parte de Facebook, llamado ReactVR y luego React360 este proyecto esta actualmente archivado.

Para 2018 WebVR sería deprecado (obsoleto) acordando así unir este proyecto junto con su contra parte de Realidad Aumentada WebAR creando así WebXR API.

En 2019 y 2020 hubo algunas actualizaciones en el API y frameworks de los cuales Aframe es el único que sigue en pie.
La netflix si tengo ganas como de hacer algún proyectito en WebVR, nunca me dí el tiempo de hacer algo con React360 y ya hasta me lo van a deprecar, espero en un fin de semana como estos hacer algo simple y mostrarlo por aquí.
Nos vemos!!
