Instalando ESLint de manera global para usarlo con VS Code
Esta es una guía rápida acerca de cómo instalar y configurar ESLint, el linter mas usado en el mundo de Javascript.
Ivan Robles

Esta es una guía rápida acerca de cómo instalar y configurar ESLint, el linter mas usado en el mundo de Javascript.
Para probar que si esta instalado y configurado correctamente voy a crear un folder eslint-test el cual va a contener un archivo index.js con algunos errores de estilo como no usar let y const, unos mensajes en consola y algunos ; faltantes como sobrantes.

Lo primero que tenemos que hacer es instalar de manera global ESLint junto con la configuración de estilo, en este caso yo voy a instalar la configuración de AirBnB con el siguiente comando:
npm install -g eslint eslint-config-airbnb-base eslint-plugin-import
Upsi!! Error: EACCES: permission denied,
Vamos a solucionar el problema de permisos de node rapidísimo escribiendo en terminal:
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
Lo que acabamos de hacer es dar permisos al usuario en sesión actual (whoami) al los directorios de npm (npm config get prefix) normalmente se encuentran dentro de usr/local, para los ficheros lib/node_modules, bin y share.
Ahora si, volvemos a correr el comando de instalación para eslint, airbnb config y plugin import:
npm install -g eslint eslint-config-airbnb-base eslint-plugin-import
Una vez instalados los paquetes tenemos que ir a nuestra carpeta de usuario o al Home desde la terminal:
cd ~/En home vamos a inicializar un proyecto de npm ya que necesitaremos de archivo package.json, tecleamos el comando:
npm init -y
Ejecutamos el siguiente comando para generar una rápida (casi) configuración de eslint:
eslint --init
Con esto se ejecutará el asistente de configuración para ESLint, vamos a seleccionar las siguientes opciones:
Para que nos gustaría usar ESlint?
> To check syntax, find problems, and enforce code style
Que tipo de modulos usa tu proyecto?
> JavaScript modules (import/export)
Que framework, react o view? Por el momento ninguno de los dos.
> None of these
Usamos typescript? No la verdad es que no.
> N
Donde corre nuestro proyecto?
> browser
Como te gustaría definir un estilo para tu proyecto?
> Use a popular style guide
Que guia de estilo te gustaría seguir?
> Airbnb: https://github.com/airbnb/javascript
En que formato queremos nuestro archivo de configuración?
> Javascript
Esto nos crea el archivo de configuración .eslintrc.js.
Por ultimo instalamos el plugin de ESLint en Visual Studio Code y reiniciamos VS Code.

Con esto ESLint quedará activo para usarse en cada archivo JS de nuestro ordenador que sea abierto con VS Code.
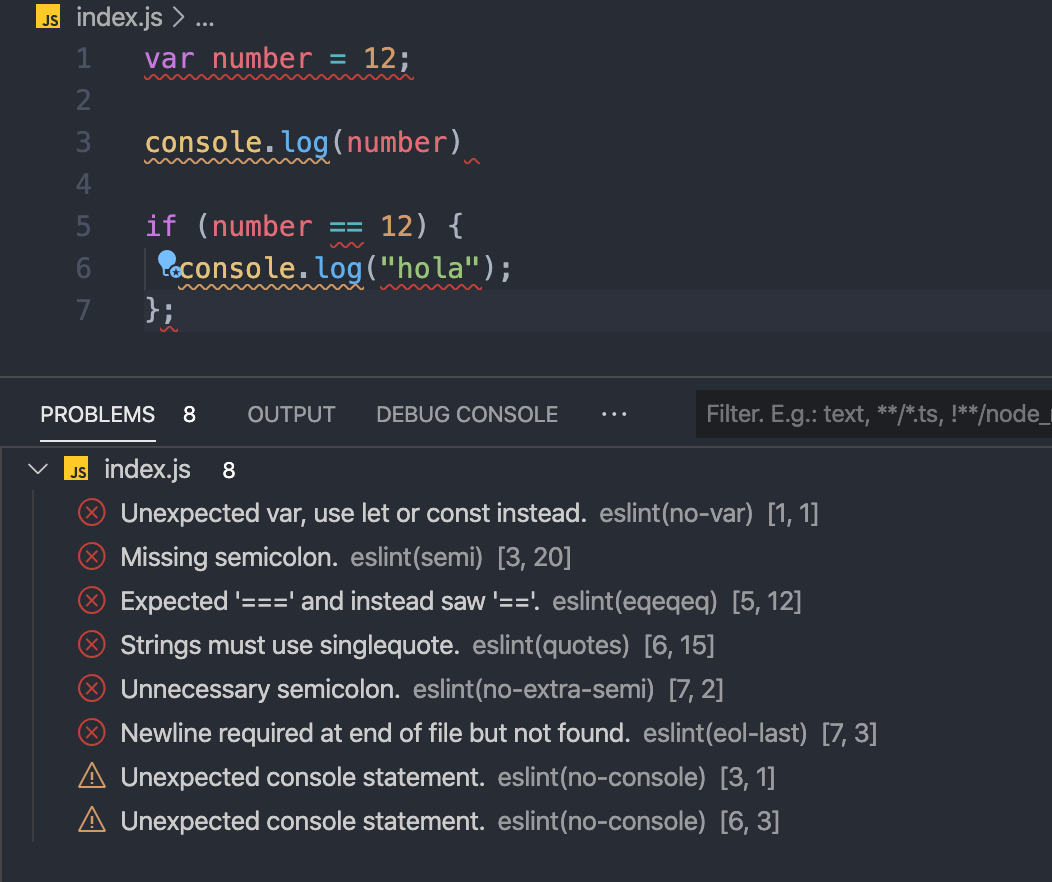
Asi es como se ve ESLint reclamando escribimos código que no va de acuerdo a nuestra guia de estilo.

Bye bye!! Nice linting!! 😉
