Como tener tu perfil de GitHub al mero chingadazo
Hace poco mejoré mi perfil de github, aquí te enseño como lo hice y te dejo algunos consejos.
Ivan Robles

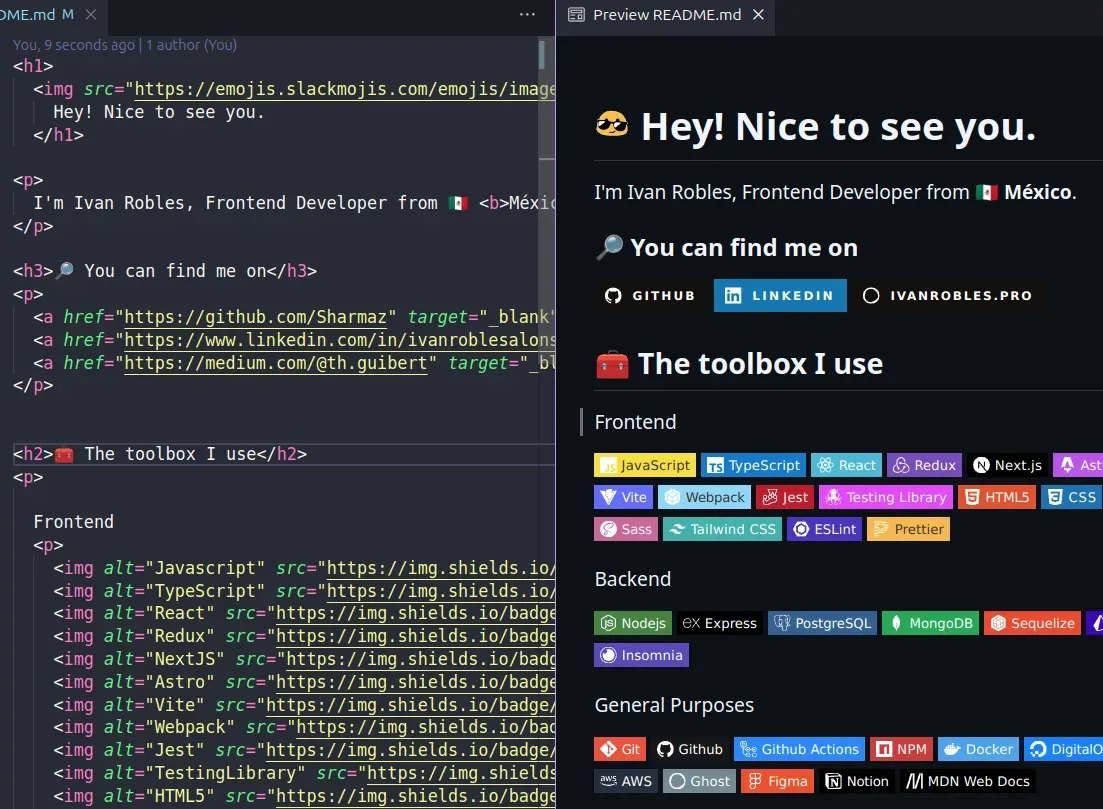
El truco esta en crear un nuevo repositorio público el cual debe llevar como nombre tu usuario de github, el mio es Sharmaz (con mayúscula), y en ese repositorio vas a crear un archivo readme.md y ya está!. El contenido en ese archivo Markdown es lo que se va a mostrar en tu perfil.
Mi perfil https://github.com/Sharmaz. El enlace a mi readme file.
Recomendaciones generales:
- Evitar el formato Markdown y meter directamente HTML debido a que sus atributos lo hacen mas flexible (alinear texto y agregar estilos entre otras cosas).
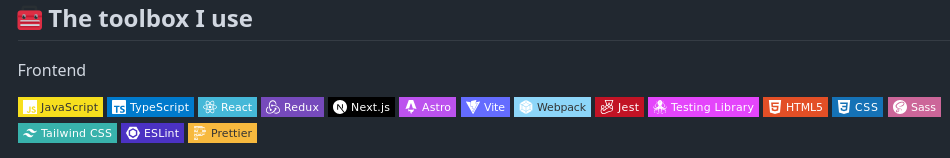
- Badges con shields.io es mas que suficiente, sin embargo no es el único servicio de badges. También esta la opción de utilizar iconos como skill icons o simple icons.
- Github stats, existe una gran lista de temas y colores para usar con los github stats, van desde los colores de ciertas tecnologías e incluso los ya populares como dracula, nightowl o synthwave.
Que agregar en ese readme file?
Originalmente este espacio se usa mucho para dar a conocer la personalidad y gustos de los desarrolladores agregando referencias a sus aficiones como imágenes de monas chinas (anime) y videojuegos, también hay quienes le dan mas seriedad y mantienen su perfil con fines profesionales e incluso agregan los assets de su marca personal. En Awesome GitHub Profile Readmes puedes ir a buscar inspiración.
Te dejo una lista del contenido en común en estos perfiles. Su orden puede variar si tienes como objetivo resaltar algo en particular o por mero gusto:
- 👋 Saluda a la bandita dev. Todos los perfiles te reciben con un Hola!!.

- 🗨️ Presentate. Quien eres a que te dedicas, desde hace cuanto y de donde eres o si simplemente quieres decir que eres un fulano por ahí.

- 🥷 Los Skills o Stack. La lista de tus lenguajes de programación, librerías o cualquier otra herramienta que utilices al desarrollar tus aplicaciones. Aquí entran las badges o los iconos. Te dejo la Lista de badges por tecnología de shields.io. No olvides ajustar el estilo yo estoy usando
flat-square.

// La uri de las badges státicas de shields.io vienen así
// [baseUri]/[texto de la badge y color de fondo]?[estilo]&[logo]&[color del logo]
// Los '-' en [texto de la badge] son espacios, el color de fondo va en hexadecimal.
<img
alt="git"
src="https://img.shields.io/badge/-Git-F05032?style=flat-square&logo=git&logoColor=white"
/>
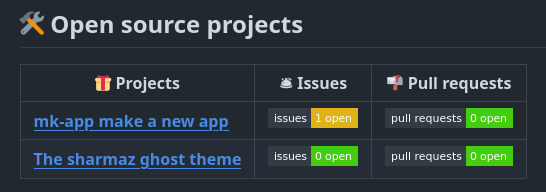
- 🏗️ Proyectos. La lista de tus proyectos elige los que te hagan sentir mas orgulloso ya sean personales u OpenSource. Yo agregué una tabla, incluso si se quiere ir mas a detalle se puede agregar el conteo de estrellas y forks de cada repo. Estas badges son dinámicas, mira la documentación.

// En la uri hay que agregar nuestros datos de github
// [baseUri]/github/issues/[usuario de github]/[nombre de tu repo]?[estilo]&[color de la etiqueta]
<img
alt="Issues"
src="https://img.shields.io/github/issues/Sharmaz/mk-app?style=flat-square&labelColor=343b41"
/>
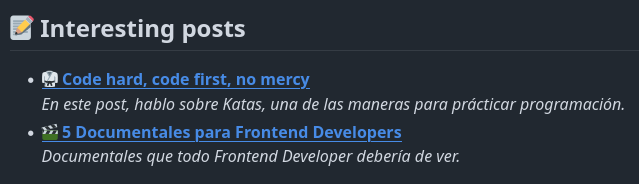
- ✍️ Blog posts. Si cuentas con un blog, agrega enlaces a tus post, ya sean los últimos o los mas leídos.

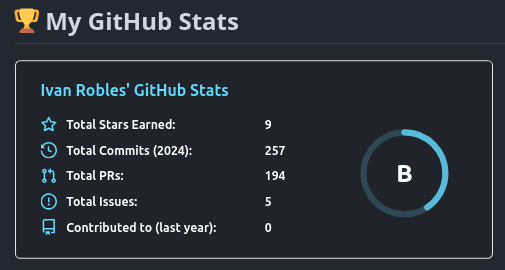
- 📈 Stats de GitHub. Existen varias herramientas, la mas popular es github stats.
De github stats estoy usando los stats generales y mis lenguajes top.
Son similares a las badges, hay que agregar nuestros datos a la uri.

// Stats: [baseUri]/api?/[usuario de github]&[show icons]&[theme]
<img
src="https://github-readme-stats.vercel.app/api?username=Sharmaz&show_icons=true&theme=react"
alt="Ivan's GitHub Stats"
/>
// Lenguajes top: [baseUri]/api/top-langs/?[usuario de github]&[layout]&[tema]
// Los top langs tienen diferentes estilos de layout yo estoy usando el compacto.
<img
src="https://github-readme-stats.vercel.app/api/top-langs/?username=Sharmaz&layout=compact&theme=react"
alt="Top Langs"
/>
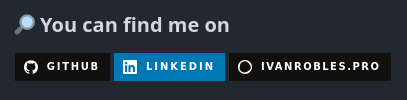
- 🔎 Encuentrame. Links de contacto a tus redes sociales / profesionales. Estas son las badges estáticas solo hay que agregarles los enlaces.

- 🖊️ Personal branding assets. En caso de contar con tu marca personal puedes agregar tu logo, imagenes o gifs.
- 💳 Deposítenme. Algunos agregan links a patreon, buy me a coffee y open collective.
Fuera del readme.md hay que pinear los mejores repos.
Crear el readme.md file es solo el principio, en este post lo himos a mano, hay algunos proyectos donde a partir de un template como mustache se crea el readme.mdvia github actions, automatizando ciertos elementos como puede ser la lista de posts, stats, followers y hay quien incluso mete cosas como información climática.
Nos leemos hasta la próxima 😃 bye bye!!
